TIPOS DE ETIQUETAS
En HTML y CSS tenemos diferente tipos de etiquetas cada uno con un propósito en particular una etiqueta se puede componerse de dos maneras.
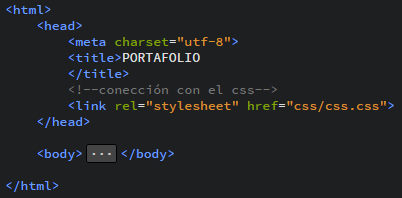
➕La cabeza de cada pagina web tiene que contener:
<html> </html>
Es lo que encierra todo el codigo de la pagina.
<title> </title>
Es para ponerle un nombre a la pagina en general .
<header> </header>
El navegador que llevará la pagina al momento de mostrar secciones.
<body> </body>
Su principal funcion es hacer un cuerpo para la pagina.

➕Las diferentes maneras de hacer un lista de son las variables de:
<ul> </ul>
Realizar una lista sin ordenar.
<ol> </ol>
Realizar una lista ordenada.
<li> </li>
Los elementos que se pondrán.

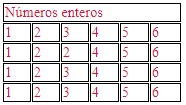
➕Para poder llegar a hacer una tabla con sus propiedades se necesita:
<table> </table>
La tabla en sí par poder agregar su contenido.
<tr> </tr>
Las columnas que se quiere agregar para poner el contenido .
<td> </td>
Las casillas que se desean agregar y su contenido .

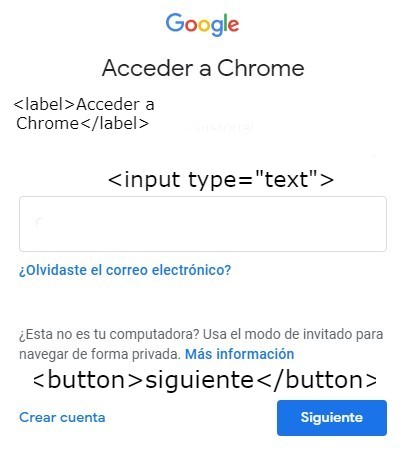
➕Al crear un formulario dependen de la funcionalidad de las siguientes variables.
<form>
Encierra todo lo antes mecionado.
<label>
Lo que se quiere agregar para continuar.
<input>
El texto que se muestra en la barra.
<button> </button>
Para agregar un boton en el panel.

➕Maquetación
<div> </div>
Para agregar una caja en la pagina y alterable.
<section> </section>
Separar los elementos por secciones abiertas.
<footer> </footer>
Hace un pie de pagina al final de la pagina.
<nav> </nav>
Almacena todo el contenido del navegador.
<article> </article>
Representa un composición auto-contenida.
➕Etiquetas dirigidas a textos como:
<a> </a>
Un texto con enlace o con hipervinculo.
<u> </u>
Hacer un texto subrayado para resaltar.
<strong> </strong>
Hacer un texto resaltado o con negrita.
<h1></h1> a<h6></h6>
Hacer un titulo de nivel 1 a nivel 6 dendiendo del contexto.
➕Conexión HTML
<link> </link>
Realizar un conexión con un documento externo.